Al Hilal Bank
Design Leader at Al Hilal Bank
As Head of Design for Al Hilal, I worked across multiple cross-functional product teams, creating and influencing elegant user experiences that facilitate the capture of business impact.
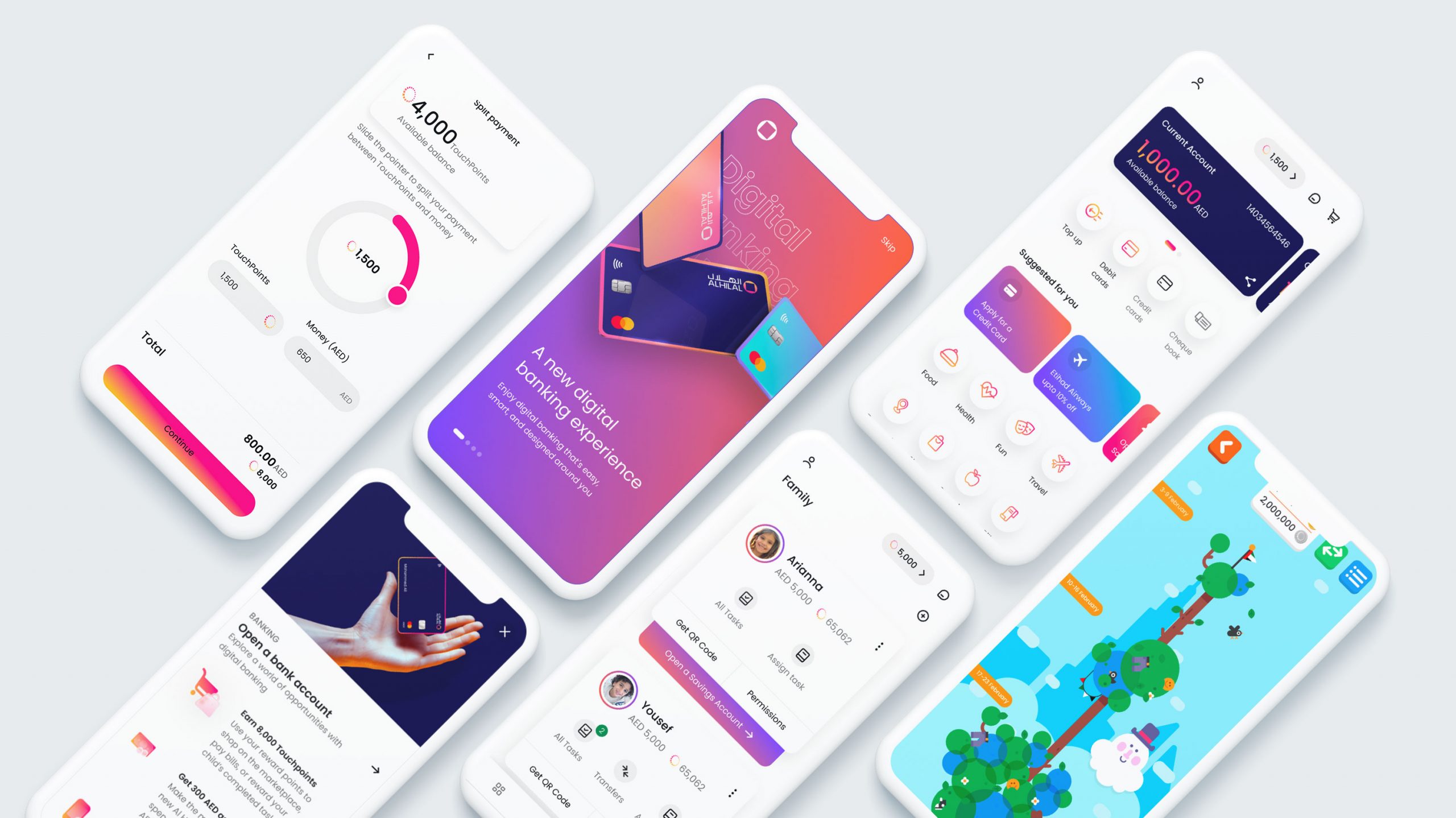
For this case study, I will describe the plan I drafted and executed to transform Al Hilal’s design language. This includes setting up and implementing a design system in two weeks and rebranding our entire application over 15 weeks.



The challenge
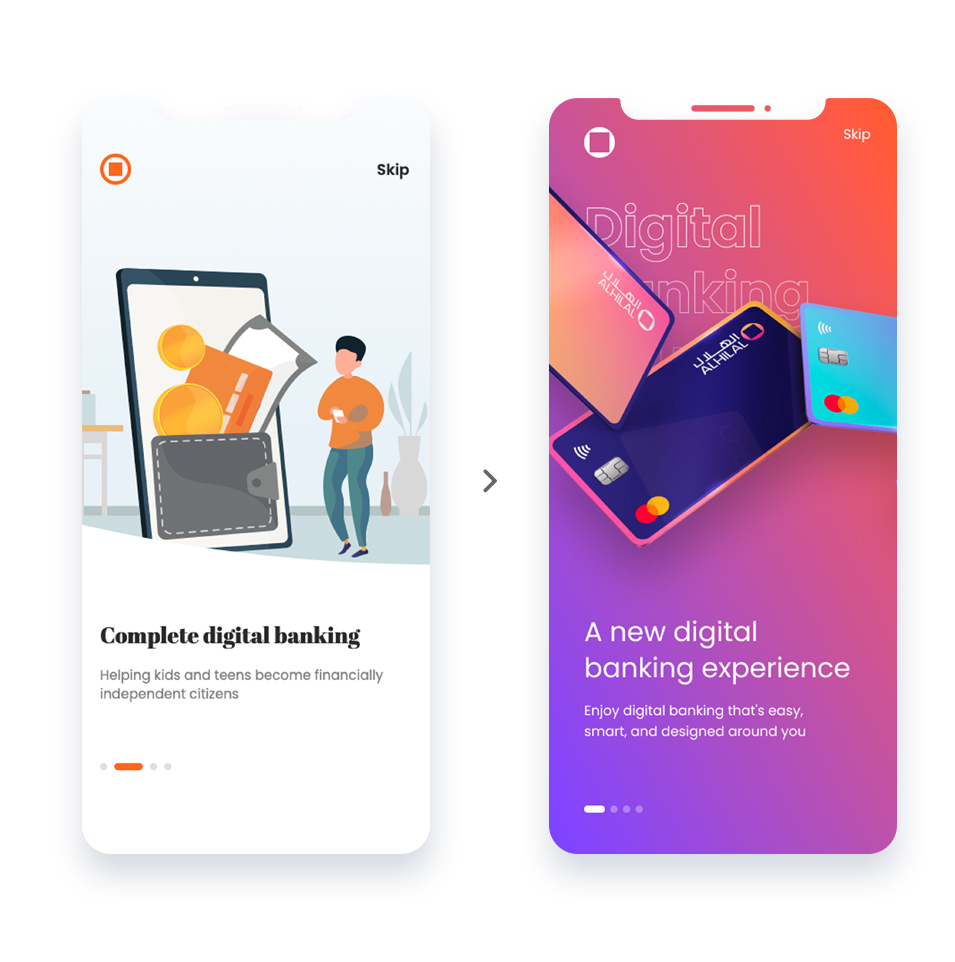
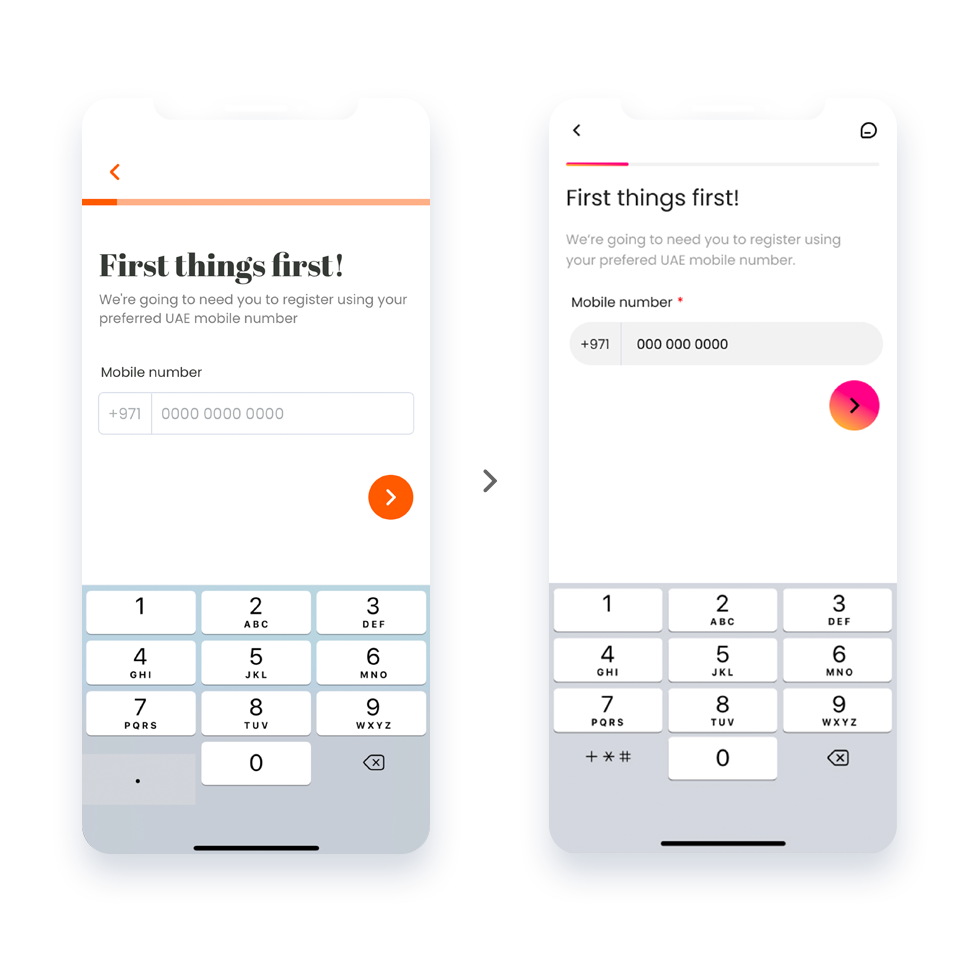
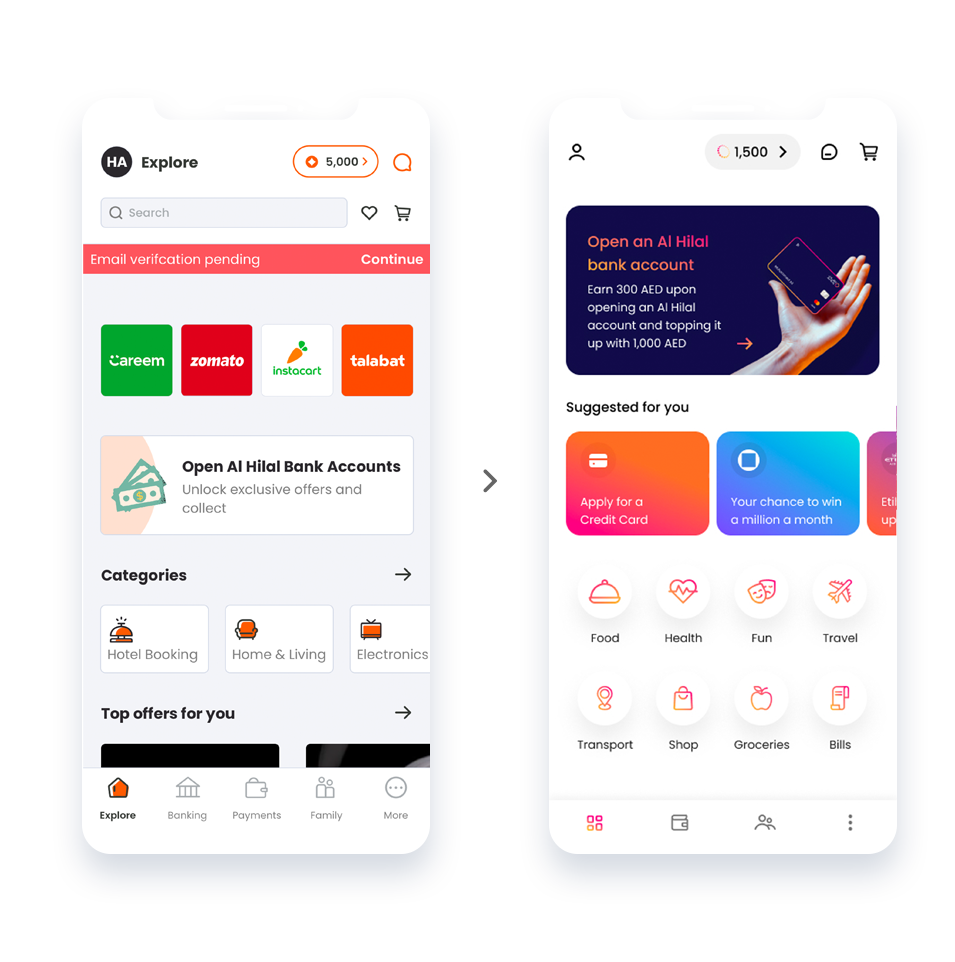
As a design leader, I developed a new visual identity for the app as part of the ongoing rebranding, systematically refactoring styles and components within the existing code.
Leading the Design System
A key outcome of our design system was to foster greater levels of communication between our platform teams. We needed our front-end developers to use the same style and component taxonomy. Our design documentation became the single source of truth.
Below are some of the key pillars of the system we implemented.
Atomic elements
Our typography styles, color palettes, icons, and visual styles form the basis of our atomic elements. We defined our taxonomy for styles, font sizes, and design tokens. For the first time in the project, this format was unified between our iOS and Android platforms.
Design tokens
Design tokens are all the values needed to construct and maintain a design system — spacing, color, typography, object styles, etc. These can represent anything defined by design and for us, that meant starting with color palettes and font sizes. Our tool of choice for converting our tokens was Style Dictionary.
Components & documentation
Documentation helped organize and deliver our thoughts to stakeholders and development teams. This helped them understand our thought process with a single source of truth.
As design tokens were new to the project, our documentation helped convey how they would be implemented in code.
The result of my design leadership
The team was able to refactor approximately 70% of our built application in 8 weeks. The key to this success was implementing a solid foundation for our design tokens, theming capabilities, and reusable components.